Рисуем ломаные на Yandex.карта — API 2.1
Всем привет. Сегодня хотел бы поделиться идеями по рисованию нескольких ломаных в Yandex.map v.2.1.
Много писать не буду приведу просто куски кода, так как основная информация изложена на официальном сайте Yandex в разделе API, как эти ломаные рисовать. Так как на оффсайте предложено решение для рисования 1 ломаной, а если у нас несколько маршрутов (в БД) и как их изобразить на 1 карте, это часто создает вопросы.
Ну думаю можно приступить.
1) Устанавливаем карту:
// Установка для карты ее центра и масштаба
var myMap = new ymaps.Map('YMapsID', {
// При инициализации карты обязательно нужно указать
// её центр и коэффициент масштабирования.
center: [55.76, 37.64], // Центр карты - Москва
controls: ['zoomControl', 'searchControl', 'typeSelector', 'fullscreenControl'], // контролы для управления карты
zoom: 7 // Масштаб карты, приближение
});
2) Устанавливаем опции ломаных:
// Свойства и опции для ломаной линии для API Ya.map 2.1
var properties = {
hintContent: "Ломаная линия"
};
var options = {
draggable: true,
strokeColor: '0404B4ff',// Цвет где код цвета 0404B4, ff - прозрачность
strokeWidth: 2 // Толщина ломаной в пикселах
};
3) Допустим у нас есть 10 маршрутов, которые надо нарисовать, ну и перебираем все маршруты в цикле:
/*
var geocoordinats = Array();
var geocoordinats = [ [55.80, 37.50], // Массив координат вершин 1 ломаной линии (1 маршрут)
[55.80, 37.40],
[55.70, 37.50],
[55.70, 37.40]
]
*/
.......................
for(var i=0; i<routes.length; i++){ // routes (Массив всех наших маршрутов)
myPolyline = new ymaps.Polyline(
geocoordinats[i], // Массив координат ломаной линий (1 маршрут)
properties,
options
);
myMap.geoObjects.add(myPolyline); // Добавляем геообъект на карту.
}
......................
Ну вот и все, как то так. Если у Вас возникли вопросы, дополнения, поправки — пишите в комментариях.
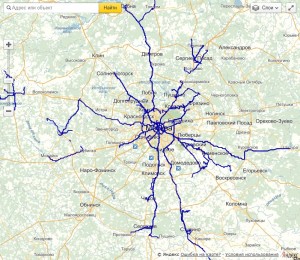
У меня получилось вот как то так.
Спасибо.

9 комментариев
кирилл
У меня не рисуются линии. мой код с циклом выглядит так:
var a=64.5371, b=40.52905,c=5; var lin1 = Array(); var lin1 = [ [64.538758,40.532072], [a,b], [64.538658,40.525571], [64.541886,40.5225287], [64.544481,40.522282], [64.546565,40.523344], [64.546298,40.526004], [64.546740,40.526305] ]; var properties = { hintContent: "Ломаная линия2" }; var options = {draggable: true, strokeColor: "#ff0000",strokeWidth: 3}; for (var i=0;i< =lin1.length;i++){ polyline1 = new ymaps.Polyline( lin1[i], properties, options ); myMap.geoObjects.add(polyline1); }помогите найти ошибку
Дмитрий
А Вы не смотерели вывод ошибок через Firebug, потому что тут я не вижу ошибки.
Сможете весь Ваш код показать? Я поправлю Вам код, если в нем есть ошибки 🙂
кирилл
весь код выглядит так:
// Как только будет загружен API и готов DOM, выполняем инициализацию var myMap; ymaps.ready(init); function init () { // Создание экземпляра карты и его привязка к контейнеру с // заданным id ("map") myMap = new ymaps.Map('map', { // При инициализации карты, обязательно нужно указать // ее центр и коэффициент масштабирования center: [64.5383,40.5308], // Архангельск zoom: 14, controls: ['smallMapDefaultSet'] }); // myMap.setType('yandex#map');//внешний вид карты test = new ymaps.Placemark( //балун позволяющий узнать координаты на карте!!!!!!!!!!! [64.54454582749713,40.53222763555823],{hintContent: "Нажмите, чтобы узнать адрес"}, { balloonPanelMaxMapArea: 0, preset: "islands#blueStretchyIcon", draggable: true, // метку можно перемещать openEmptyBalloon: true //preset: 'twirl#whiteStretchyIcon' }); test.events.add('balloonopen', function (e) { test.properties.set('balloonContent', "Идет загрузка данных...");//строка не обязательна придает красоту при загрузке данных // Имитация задержки при загрузке данных (для демонстрации примера). setTimeout(function () { ymaps.geocode(test.geometry.getCoordinates(), { results: 1 }).then(function (res) { var newContent = res.geoObjects.get(0) ? res.geoObjects.get(0).properties.get('name') : 'Не удалось определить адрес.'; // Задаем новое содержимое балуна в соответствующее свойство метки. test.properties.set('balloonContent', newContent); }); }, 150);//время задержки при выводе адреса }); test.events.add('dragend', function(e) { // Получение ссылки на объект, который был передвинут. var thisP = e.get('target'); // Определение координат метки var coords = thisP.geometry.getCoordinates(); // и вывод их при щелчке на метке //thisP.properties.set('balloonContent', coords);//вывод инфы в контент балуна var input = document.getElementById("vote_output");//две строки вывода значения переменной coords с координатами балуна в input input.value = coords; //alert(coords); //работа с координатами и их выводом }); myMap.geoObjects.add(test); //_________________________________________________________________________ //________________________________________________________________________ Domer = new ymaps.Placemark([64.5383,40.5308], { //балун метка офиса!!!!!!!!!! hintContent: 'Центр карты', balloonContent: 'Офис ООО "Домер"', //balloonContentHeader: '- содержимое заголовка балуна геообъекта;', //balloonContentBody: '- содержимое основой части балуна геообъекта;', //balloonContentFooter: '- содержимое нижней части балуна геообъекта.' });//Задаем балун на карту с пометками и подсказками myMap.geoObjects.add(Domer);//вывод балуна на карту myhouse = new ymaps.Placemark([64.546768,40.526047], { //балун метка домашнего адреса hintContent: 'Объект', balloonContent: 'Мой дом' });//Задаем балун на карту с пометками и подсказками myMap.geoObjects.add(myhouse);//вывод балуна на карту //________________________________________________________рисуем первый маршрут по координатам_________________________________________________________ /* var a=64.5371, b=40.52905,c=5; var lin1 = Array(); var lin1 = [[64.538758,40.532072],[64.5371,40.52905],[64.538658,40.525571],[64.541886,40.5225287],[64.544481,40.522282],[64.546565,40.523344],[64.546298,40.526004],[64.546740,40.526305]]; var properties = {hintContent: "Ломаная линия2"}; var options = {draggable: true, strokeColor: '#ff0000',strokeWidth: 3}; for (var i=0;i<=lin1.length;i++){ polyline1 = new ymaps.Polyline(lin1, properties, options); myMap.geoObjects.add(polyline1); } myMap.geoObjects.add(polyline1);*/ //_______________________________________________________конец______________________________________________ } function karta1(){ //_________________блок изменения режима карты________________________________ myMap.setType('yandex#map'); } function karta2(){ myMap.setType('yandex#publicMap'); var lin1 = [[64.538758,40.532072],[64.5371,40.52905],[64.538658,40.525571],[64.541886,40.5225287],[64.544481,40.522282],[64.546565,40.523344],[64.546298,40.526004],[64.546740,40.526305]]; var properties = {hintContent: "Ломаная линия2"}; var options = {draggable: true, strokeColor: '#ff0000',strokeWidth: 3}; polyline1 = new ymaps.Polyline(lin1, properties, options); myMap.geoObjects.add(polyline1); } function karta3(){ myMap.setType('yandex#hybrid') } function line1(){ var linecord = [[64.54587551738202,40.5521403552838],[64.53856141451104,40.515318989926634],[64.54051942216313,40.51463234441862],[64.56027633135648,40.5251895190996]]; var properties = {hintContent: "Ломаная линия2"}; var options = {draggable: true, strokeColor: '#ff0000',strokeWidth: 3}; liniya = new ymaps.Polyline(linecord, properties, options); myMap.geoObjects.add(liniya); } function linefun(){ var a=64.5371, b=40.52905,c=5; var lin11 = Array(); var lin11 = [ [64.538758,40.532072], [a,b], [64.538658,40.525571], [64.541886,40.5225287], [64.544481,40.522282], [64.546565,40.523344], [64.546298,40.526004], [64.546740,40.526305] ]; var properties = { hintContent: "Ломаная линия2" }; var options = {draggable: true, strokeColor: "#ff0000",strokeWidth: 3}; for (var i=0;i< =lin11.length;i++){ polyline1 = new ymaps.Polyline( lin11[i], properties, options ); myMap.geoObjects.add(lin11); } }Обычная карта с номерами домов
Народны карта
Гибрид карта
путь 1
путь 2
путь 3
Дмитрий
Вы забыли вызвать Ваши линии на карте, код я поправил, линии рисуются.
// Как только будет загружен API и готов DOM, выполняем инициализацию var myMap; ymaps.ready(init); function init () { // Создание экземпляра карты и его привязка к контейнеру с // заданным id (“map”) myMap = new ymaps.Map('map', { // При инициализации карты, обязательно нужно указать // ее центр и коэффициент масштабирования center: [64.5383,40.5308], // Архангельск zoom: 13, controls: ['smallMapDefaultSet'] }); // myMap.setType(‘yandex#map’);//внешний вид карты test = new ymaps.Placemark( //балун позволяющий узнать координаты на карте!!!!!!!!!!! [64.54454582749713,40.53222763555823],{hintContent: "Нажмите, чтобы узнать адрес"}, { balloonPanelMaxMapArea: 0, preset: "islands#blueStretchyIcon", draggable: true, // метку можно перемещать openEmptyBalloon: true //preset: ‘twirl#whiteStretchyIcon’ }); test.events.add('balloonopen', function (e) { test.properties.set('balloonContent', "Идет загрузка данных…");//строка не обязательна придает красоту при загрузке данных // Имитация задержки при загрузке данных (для демонстрации примера). setTimeout(function () { ymaps.geocode(test.geometry.getCoordinates(), { results: 1 }).then(function (res) { var newContent = res.geoObjects.get(0) ? res.geoObjects.get(0).properties.get('name') : 'Не удалось определить адрес.'; // Задаем новое содержимое балуна в соответствующее свойство метки. test.properties.set('balloonContent', newContent); }); }, 150);//время задержки при выводе адреса }); test.events.add('dragend', function(e) { // Получение ссылки на объект, который был передвинут. var thisP = e.get('target'); // Определение координат метки var coords = thisP.geometry.getCoordinates(); // и вывод их при щелчке на метке //thisP.properties.set(‘balloonContent’, coords);//вывод инфы в контент балуна var input = document.getElementById("vote_output");//две строки вывода значения переменной coords с координатами балуна в input input.value = coords; //alert(coords); //работа с координатами и их выводом }); myMap.geoObjects.add(test); //_________________________________________________________________________ //________________________________________________________________________ Domer = new ymaps.Placemark([64.5383,40.5308], { //балун метка офиса!!!!!!!!!! hintContent: 'Центр карты', balloonContent: "Офис ООО 'Домер'" //balloonContentHeader: ‘- содержимое заголовка балуна геообъекта;’, //balloonContentBody: ‘- содержимое основой части балуна геообъекта;’, //balloonContentFooter: ‘- содержимое нижней части балуна геообъекта.’ });//Задаем балун на карту с пометками и подсказками myMap.geoObjects.add(Domer);//вывод балуна на карту myhouse = new ymaps.Placemark([64.546768,40.526047], { //балун метка домашнего адреса hintContent: 'Объект', balloonContent: 'Мой дом' });//Задаем балун на карту с пометками и подсказками myMap.geoObjects.add(myhouse);//вывод балуна на карту //________________________________________________________рисуем первый маршрут по координатам_________________________________________________________ /* var a=64.5371, b=40.52905,c=5; var lin1 = Array(); var lin1 = [[64.538758,40.532072],[64.5371,40.52905],[64.538658,40.525571],[64.541886,40.5225287],[64.544481,40.522282],[64.546565,40.523344],[64.546298,40.526004],[64.546740,40.526305]]; var properties = {hintContent: “Ломаная линия2″}; var options = {draggable: true, strokeColor: ‘#ff0000′,strokeWidth: 3}; for (var i=0;i<=lin1.length;i++){ polyline1 = new ymaps.Polyline(lin1, properties, options); myMap.geoObjects.add(polyline1); } myMap.geoObjects.add(polyline1);*/ //_______________________________________________________конец______________________________________________ // Вызываем наши линии! line1(); linefun(); } function karta1(){ //_________________блок изменения режима карты________________________________ myMap.setType('yandex#map'); } function karta2(){ myMap.setType('yandex#publicMap'); var lin1 = [[64.538758,40.532072],[64.5371,40.52905],[64.538658,40.525571],[64.541886,40.5225287],[64.544481,40.522282],[64.546565,40.523344],[64.546298,40.526004],[64.546740,40.526305]]; var properties = {hintContent: "Ломаная линия2"}; var options = {draggable: true, strokeColor: '#ff0000',strokeWidth: 3}; polyline1 = new ymaps.Polyline(lin1, properties, options); myMap.geoObjects.add(polyline1); } function karta3(){ myMap.setType('yandex#hybrid') } function line1(){ var linecord = [[64.54587551738202,40.5521403552838],[64.53856141451104,40.515318989926634],[64.54051942216313,40.51463234441862],[64.56027633135648,40.5251895190996]]; var properties = {hintContent: "Ломаная линия2"}; var options = {draggable: true, strokeColor: '#ff0000',strokeWidth: 3}; liniya = new ymaps.Polyline( linecord, properties, options ); myMap.geoObjects.add(liniya); } function linefun(){ var a=64.5371, b=40.52905,c=5; var lin11 = []; lin11 = [ [64.538758,40.532072], [a,b], [64.538658,40.525571], [64.541886,40.5225287], [64.544481,40.522282], [64.546565,40.523344], [64.546298,40.526004], [64.546740,40.526305] ]; var properties = { hintContent: "Ломаная линия2" }; var options = { // Задаем опции геообъекта. // Отключаем кнопку закрытия балуна. balloonCloseButton: false, // Цвет линии. strokeColor: "#7fff00", // Ширина линии. strokeWidth: 4, // Коэффициент прозрачности. strokeOpacity: 0.5 }; polyline1 = new ymaps.Polyline( lin11, properties, options ); myMap.geoObjects.add(polyline1); }кирилл
Дмитрий, вы поправили код, но там нет цикла for с помощью которого вы в своем примере рисуете множество линий. Мне именно цикл и был интересен.
поясню свою проблему. Мне нужно минимальным куском кода рисовать несколько(даже много линий на карте), к примеру, есть тхт файл, каждая строка это отдельный путь, строк много 100…1000 и более. Как мне их нарисовать на карте? я так понимаю нужно считать все в массив и затем из массива рисовать, но не могу понять как это реализовать. Есть мысли?
Дмитрий
Можете мне прислать структуру вашего файла хотя бы указать 5-10 Ваших маршрутов. Постараюсь Вам код написать! Просто сам решал уже такую же задачу. Подкидываю файл скрипту, а он уже рисует мне все нужные мне маршруты. Не соврать бы, но где то 1000 маршрутов рисовал на ура. Ну вроде скрина который я привел выше в статье.
Просто дело в том, что я предполагаю что у Вас есть какое то количество машрутов (например в файле).
Цикл for я использовал для прохождения по всем маршрутам имеющимся у нас. Вы же вызывали цикл из точек только одно маршрута(одной ломаной) и естественно, у Вас ничего не рисовалось 🙂 Вот.
кирилл
Мы друг друга поняли.Все верно, к примеру, есть файл там несколько маршрутов, которые можно добавлять в файл и они будут появляться на карте. структура была представлена выше. Не имеет значения, какие маршруты будет рисовать ваш скрипт, главное чтобы рисовал. И при добавлении в файл новых координат они тоже рисовались. Было бы очень здорово получить исходник данного скрипта.
проект будет на базе CMS WordPress маршруты будут добавляться из редактора страниц в файл. расширение файла хоть .тхт . Спасибо, жду ответ.
Юлия
Добрый день, Дмитрий! Я скопировала Ваш код, но почему то у меня не получилась такая же карта как у Вас. Поможете?
Дмитрий
Здравствуйте. Что у Вас не получается? Какие то может быть ошибки?