Google Charts и парочка мыслей
 Доброго времени суток 😉
Доброго времени суток 😉
В общем ситуация такова, что часто приходится по каким либо причинам рисовать график, когда совсем не хочется видеть сухих данных в текстовом виде.
В результате чего, я решил прибегнуть к решению, которое предлагает Google ( хотя существуют и другие решения, но как говорится, что первое под руку попало, то и взял, да и не было особой надобности использовать другое решение).
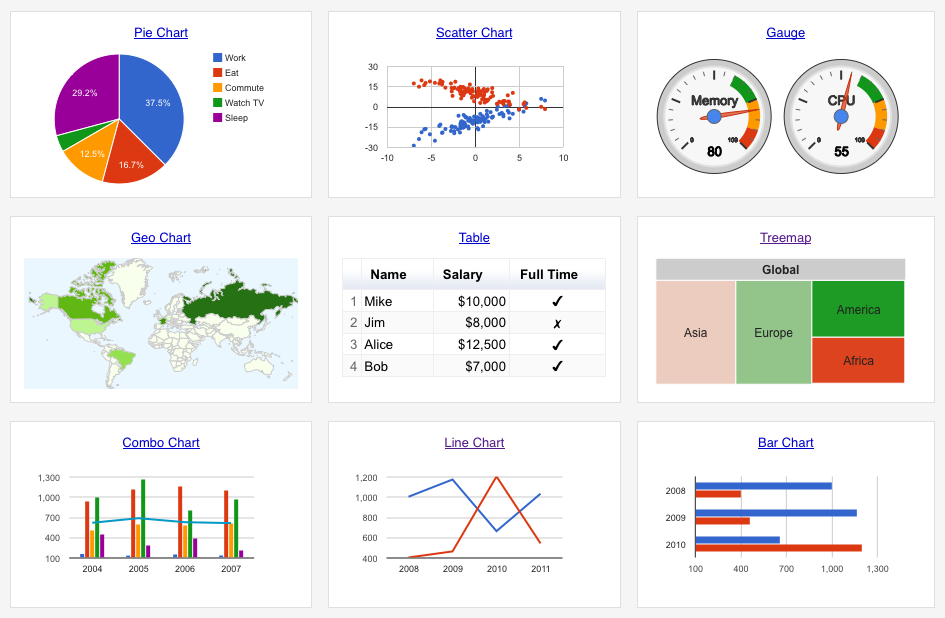
И как можно заметить, компания реализовала достаточно много разных способов отображения, это: Geo Chart, Scatter Chart, Column Chart, Histogram, Line Chart и еще много много и т.д и т.п. Все виды предложенных графиков, которые можно применить, Вы можете посмотреть вот тут — Chart Gallery.
Лично мне необходимо было использовать Линейный График (Line Chart), чем я воспользовался. Просто дело в том, что мои данные собираются достаточно часто укладываясь аккуратненько в БД MySQL 😉 В связи с чем, хотел бы поделиться уже готовым решением (взятым на просторах сети), которое я реализовал для себя, дабы не конструировать велосипеды.
Частично код написан на PHP, База Данных как я уже сказал MySQL, клиентский код написан на JS дабы связать все с Google API.
Для подключения к БД использовал паттерн — Singleton:
<?
class Db{
const DB_HOST = 'localhost'; //
const DB_USERNAME = 'username'; // Эти данные лучше вынесите в другой файл, например config.php
const DB_PASSWORD = 'password'; // Они добавлены лишь для примера, соответственно и параметры подключения к БД
const DB_NAME = 'db_name'; // немного изменятся!
private static $_instance;
private function __construct(){}
private function __clone(){}
protected function __wakeup(){}
public static function getInstance(){
if(!self::$_instance instanceof self) {
self::$_instance = new MYSQLi(self::DB_HOST,self::DB_USERNAME,self::DB_PASSWORD,self::DB_NAME);
}
return self::$_instance;
}
public static function getDbname(){
return self::DB_NAME;
}
public function __destruct(){
unset(self::$_instance);
}
}
Ну, а здесь уже представлена выборка необходимых данных:
// Файл getdata.php
function __autoload($class_name) {
include_once(__DIR__."/".$class_name . ".php");
}
function getData($id){
$json = '';
$db = DB::getInstance();
$data = $db->query("SELECT `id`,`date`, `mens`, `womens` FROM `data` WHERE `id` = ".(int)$id." ORDER BY `date` ASC")->mysqli_fetch_all(MYSQLI_ASSOC);
return createGoogleFormatJson($data);
}
function createGoogleFormatJson($big_data){
$data = '{"cols":[';
$data .='{"id":"","label":"Дата","pattern":"","type":"string"},';
$data .='{"id":"","label":"Количество мужчин","pattern":"","type":"number"},';
$data .='{"id":"","label":"Количество женщин","pattern":"","type":"number"}';
$data .='],"rows":[';
foreach($big_data as $bd){
$data.='{"c":[{"v":"'.$bd['date']. '"},{"v":'.$bd['mens'].'},{"v":'.$bd['womens'].'}]},';
}
$data=rtrim($data,',');
$data.=']}';
return $data;
}
createGoogleFormatJson функция для формирования Json представления пригодного для Google API
В моем случае это было 3 параметра: Дата, Кол-во мужчин, Кол-во женщин.
В общем целом должно получиться, нечто вот такого порядка, однако соответствующего вашим данным соотвественно:
{"cols":[
{"id":"","label":"Дата","pattern":"","type":"string"},
{"id":"","label":"Количество мужчин","pattern":"","type":"number"},
{"id":"","label":"Количество женщин","pattern":"","type":"number"}],
"rows":[
{"c":[
{"v":"2015-04-10 10:00:00"},
{"v":1000},
{"v":900}]},
{"c":[
{"v":"2015-04-11 10:00:00"},
{"v":980},
{"v":930}]},
{"c":[{"v":"2015-04-11 10:00:00"},
{"v":1012},
{"v":983}]},
..............
..............
{"c":[
{"v":"2015-10-16 10:00:00"},
{"v":1620},
{"v":1202}]},
}
Ну, а после данных процедур делаем следующее уже на клиентской части отдаем Гуглу и пущай ришует:
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi?autoload={'modules':[{'name':'visualization','version':'1.1','packages':['corechart', 'timeline']}]}"></script>
<script type="text/javascript">
google.load('visualization', '1.1', {packages: ['corechart', 'line']});
google.setOnLoadCallback(drawCurveTypes);
function drawCurveTypes() {
var jsonData = $.ajax({
url: "getdata.php?id=1",
dataType: "json",
async: false
}).responseText;
var data = new google.visualization.DataTable(jsonData);
var options = {
hAxis: {
title: 'Дата',
gridlines: {
count: 20,
units: {
days: {format: ['MMМ dd']},
hours: {format: ['HH:mm', 'ha']}
}
}
},
colors: ['#0026FF', '#cc0000'],
vAxis: {
title: 'Количество людей',
count: 20
},
width: 1580,
height: 780,
//series: {
//1: {curveType: 'function'}
//}
trendlines: {
0: {
type: 'polynomial',
showR2: true,
visibleInLegend: true
}
}
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data,options);
}
</script>
</head>
<body>
<div id="chart_div"></div>
</body>
</html>
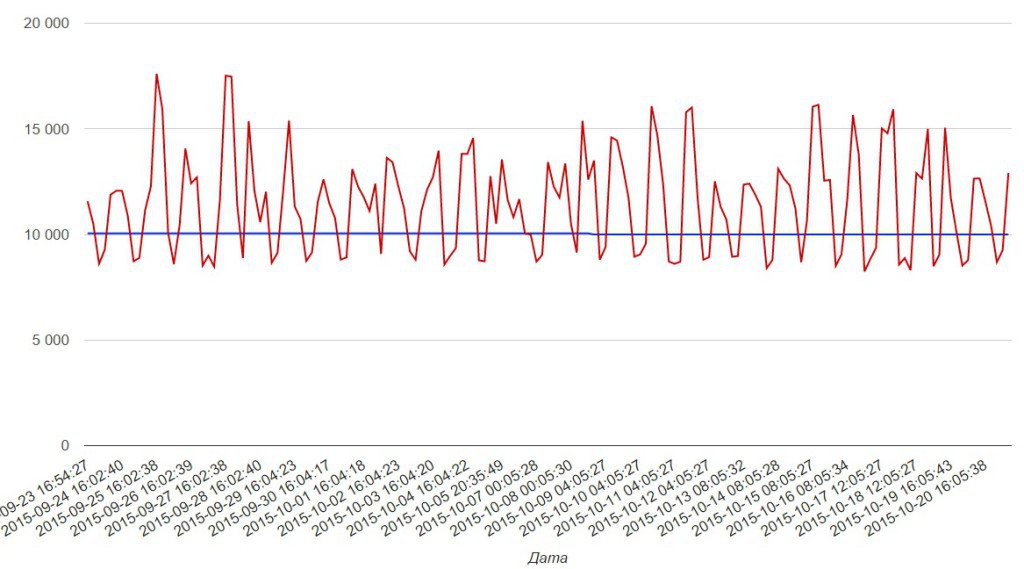
А вот какой получился у меня:
И еще раз уточнюсь для Вашего случая будет совсем иная ситуация, соответственно и график другой, и выборка данных другая.
Если возникли вопросы задавайте, постараюсь по возможности ответить.
Спасибо за внимание 😉